在本教學中,您將建立一個 ASP.NET 網頁,該網頁使用實體框架對應與 MySQL Connector/NET 將 LINQ 查詢繫結至實體。
如果您尚未安裝 world 資料庫範例,請先安裝,再嘗試本教學。如需下載和安裝此資料庫的說明,請參閱教學第 6.3 節,「教學:使用實體框架實體作為 Windows Forms 資料來源」。
建立 ASP.NET 網站
在本教學的此部分,您將建立一個 ASP.NET 網站。該網站使用 world 資料庫。主網頁具有一個下拉式清單,您可以從中選取國家/地區。然後,該國家/地區的城市資料會顯示在 GridView 控制項中。
從 Visual Studio 主選單中選取 、,然後選取 。
從 Visual Studio 已安裝的範本中選取 ASP.NET 網站。按一下 。預設會顯示您網頁的來源檢視。
按一下位於來源檢視面板下方的設計檢視索引標籤。
在設計檢視面板中,輸入一些文字來裝飾空白網頁。
按一下 工具箱。從控制項清單中,選取 DropDownList。將控制項拖放到網頁上文字下方的位置。
從 DropDownList 控制項的內容功能表中,確認已啟用 啟用 AutoPostBack 核取方塊。這將確保在選取項目時呼叫控制項的事件處理常式。使用者所選的項目又將用於填入 GridView 控制項。
從工具箱中選取 GridView 控制項。將 GridView 控制項拖放到您已放置的下拉式清單下方的位置。
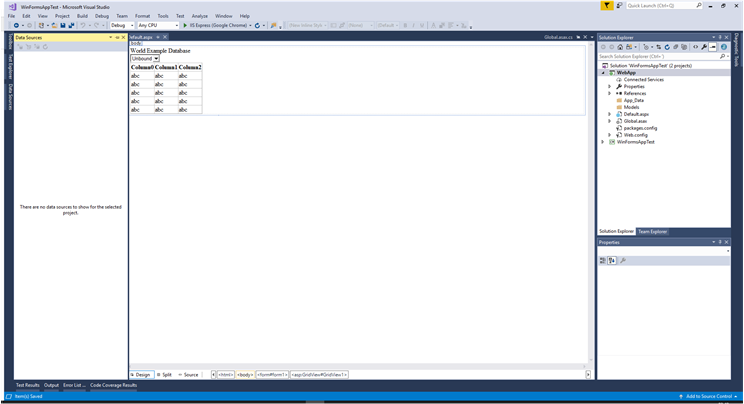
下圖顯示設計檢視索引標籤中裝飾性文字和兩個控制項的範例。新增的 GridView 控制項會產生一個具有三個欄 (
Column0、Column1和Column3) 的格線,以及格線每個儲存格中的字串abc。此時,建議您儲存您的解決方案,並建置解決方案以確保沒有錯誤。
如果您執行該解決方案,您會看到文字和下拉式清單已顯示,但清單是空的。此外,格線檢視根本不會出現。新增此功能會在以下各節中說明。
在此階段,您有一個可以建置的網站,但還需要其他功能。下一步將使用實體框架來建立從 world 資料庫到您可以透過程式設計控制的實體的對應。
建立 ADO.NET 實體資料模型
在本教學的此階段,您將使用儲存層級的 world 資料庫,將 ADO.NET 實體資料模型新增至您的專案。教學第 6.3 節,「教學:使用實體框架實體作為 Windows Forms 資料來源」中說明了執行此操作的程序,因此此處不再重複說明。
使用實體 LINQ 查詢的結果填入清單方塊
在本教學的此部分,您將撰寫程式碼來填入 DropDownList 控制項。當網頁載入時,將透過使用先前建立的模型上的 LINQ 查詢結果來填入清單的資料。
在設計檢視面板中,按兩下任何空白區域。這會帶出
Page_Load方法。根據以下清單範例修改相關程式碼區段。
... public partial class _Default : System.Web.UI.Page { worldModel.worldEntities we; protected void Page_Load(object sender, EventArgs e) { we = new worldModel.worldEntities(); if (!IsPostBack) { var countryQuery = from c in we.country orderby c.Name select new { c.Code, c.Name }; DropDownList1.DataValueField = "Code"; DropDownList1.DataTextField = "Name"; DropDownList1.DataSource = countryQuery.ToList(); DataBind(); } } ...清單控制項只需要在網頁首次載入時填入。條件式程式碼可確保如果後續重新載入網頁,則不會重新填入清單控制項,這會導致遺失使用者選取的項目。
儲存解決方案,建置並執行它。您應該會看到清單控制項已填入。您可以選取項目,但格線檢視尚未顯示。
此時,您有一個可正常運作的下拉式清單控制項,該控制項由您的實體資料模型上的 LINQ 查詢填入。
使用實體 LINQ 查詢填入格線檢視控制項
在本教學的最後一部分,您將使用實體資料模型上的 LINQ 查詢來填入格線檢視控制項。
在設計檢視中,按兩下 DropDownList 控制項。此動作會顯示其
SelectedIndexChanged程式碼。當使用者在清單控制項中選取項目時,會呼叫此方法,因此會產生 AutoPostBack 事件。根據以下清單範例修改相關程式碼區段。
... protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { var cityQuery = from c in we.city where c.CountryCode == DropDownList1.SelectedValue orderby c.Name select new { c.Name, c.Population, c.CountryCode }; GridView1.DataSource = cityQuery; DataBind(); } ...格線檢視控制項由實體資料模型上 LINQ 查詢的結果填入。
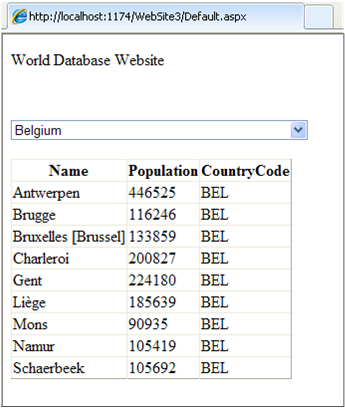
儲存、建置並執行解決方案。當您選取國家/地區時,您會看到其城市顯示在 GridView 控制項中。下圖顯示從清單方塊中選取的比利時,以及具有三欄的表格:
Name、Population和CountryCode。
在本教學中,您已了解如何建立 ASP.NET 網站,您也已了解如何透過實體資料模型上的 LINQ 查詢來存取 MySQL 資料庫。